Are your looking to create Google Web Stories for WordPress website? Then you are in the right place. Nowadays, users are more attracted towards short and catchy content. You might have seen YouTube Shorts. And if you use Instagram, you may already familiar with Instagram stories. Google Web Stories is somewhat like the Instagram stories but for the web. In this post, we shall see How to create Google Web Stories for WordPress website?
What are Google Web Stories?
Web Stories are ‘a visually rich, full-screen content format for the web, which allow you to tap or swipe through stories’. Web Stories are a web-based version of the popular Story format, allowing creators to host content which summarizes a story in a catchy story pages which user can swipe through.
Web Stories have three parts: a poster, a cover page, and story pages.
- Integrate on your website
- Monetize with Ads
- Link to your content
Can you monetize Google Web Stories?
You can monetize Google Web Stories with Google AdSense, Ad Manager, and display ads. You can also include affiliate links as attachments or CTAs.
Where do Google Web Stories appear?
Google Discover is a feed curated by Google to deliver articles and videos on mobile devices.
Tools for creating Web Stories
There are several Story editor tools to create Web Stories. You can click on the link to explore the tools available for creating web stories. However, if you are using WordPress website, then you can use the Google Web Story WordPress plugin, which is a free easy to sue WYSIWYG editor.
How to create Google Web Stories for WordPress website?
There are many ways to build a Web Story for different platforms. But in this post, we shall discuss How to create Google Web Stories for WordPress website?
If you are using WordPress website, you can use the Web Stories WordPress plugin developed by Google without looking for any other tools. Using the Web Stories WordPress Plugin you can easily create visual narratives with tappable interactions, and share freely across the web, or embed them on your existing content.
The Web Stories WordPress comes with a user-friendly Visual Editor or WYSIWYG tool using which you can easily create web stories.
If you are running WordPress website, you can follow the steps below to install and create Google Web Stories for your WordPress website.
1) Install Web Stories WordPress Plugin by Google for your WordPress website
- Log in to your WordPress Website admin area
- Go to Plugins > Add New and search for ‘Web Stories’. Look for the one developed by Google.
- Install the Web Stories WordPress plugin and activate it.
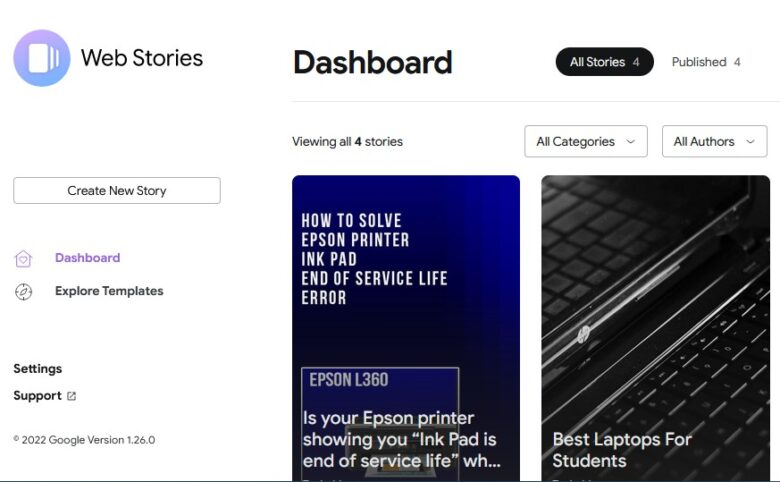
- After activating, go to the Web Stories dashboard.
2) Setup Web Stories WordPress Plugin by Google for your WordPress website
- Go to Web Stories Settings and set up your Google Web Stories WordPress plugin.
- Google Analytics: You can either enter existing Google Analytics Tracking ID for the site or install the Google Site Kit plugin. You can get your Google Analytics Tracking ID from https://analytics.google.com which looks like ‘UA-123456789-2’.
- Upload publisher logo: The logo will become available to any stories you create.
- Monetization: If you want to monitize your Google Web Stories, you can choose Google Adsense or Google Ad Manager here.
If you choose Google Adsense, you should enter your Adsense publisher ID which looks like ‘pub-1234567891234567 or ca-pub-1234567891234567’. And then you should, enter the Google Ad slot ID. The same ad unit will be used for all of your Web Stories.For this reason, it is best to create a separate ad in Google Adsense for your web stories. That way, you can see its reports separately.
- Other settings include: Custom Fonts, Video Optimization, Video Cache, Stories Archives etc.
3) Create Web Stories using the Web Stories WordPress Plugin
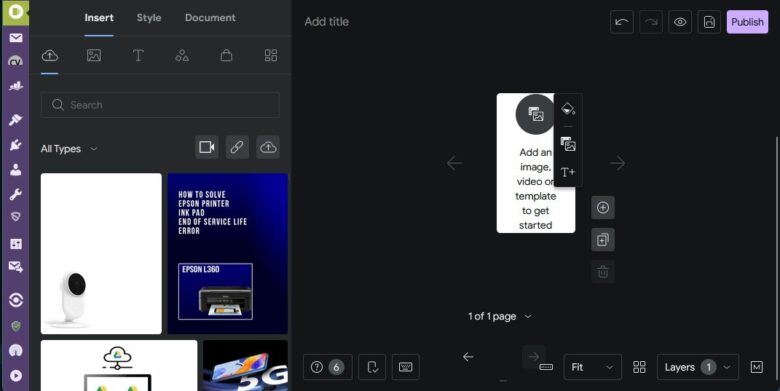
After you are done setting up the Web Stories WordPress Plugin, click on the ‘Create New Story‘ button to create your Web Story. The Web Stories WordPress Plugin visual editor looks like this.

You get the first page to work on. You can add new page by clicking on the + button. Or duplicate the page also using the duplicate button.
You get three basic groups of tools: INSERT, STYLE, DOCUMENT.
INSERT:
- You can set the background image by using existing media from your WordPress Media Library, use third party media, add text, add shapes and stickers, add shopping products, or use page templates.
STYLE:
- You can set page background colors from here if background image is not used. If background image is used, you can also set filters for the background (tint, gradient etc.)
- Call to action: You can put link to your website content or any other link to your content.
- Page background audio: You can upload or link to audio file.
- Animation to page.
DOCUMENT:
- Set visibility: Public, Private, Password Protected.
- Publishing: similar to WordPress Publish options.
- Upload Poster Image (required)
- Story Description (Stories with a description tend to do better on search and have a wider reach)
- Permalink
- Page Advancement: Manual or Auto
- Taxonomies and Categories
Once you are done, you can PREVIEW and then PUBLISH.

Check if the Web Story is indexed
To check if your Web Story is indexed by Google Search, use the URL Inspection Tool to submit individual URLs or review status using Index Coverage Report or Sitemaps report. If your Web Story isn’t indexed:refer this Google Developer Page for actions to be taken.
If you are using SEO tools like Yoast or Rank Math, check in the Sitemap Settings to ensure that Web Stories type of content is also included in the sitemaps.
For example, we use RankMath SEO tool. And Web Stories is not included in the sitemaps by default. So we had to enable it manually from RANKMATH > SITEMAP SETTINGS > POST TYPES > STORIES> INCLUDE IN SITEMAP> ENABLE.
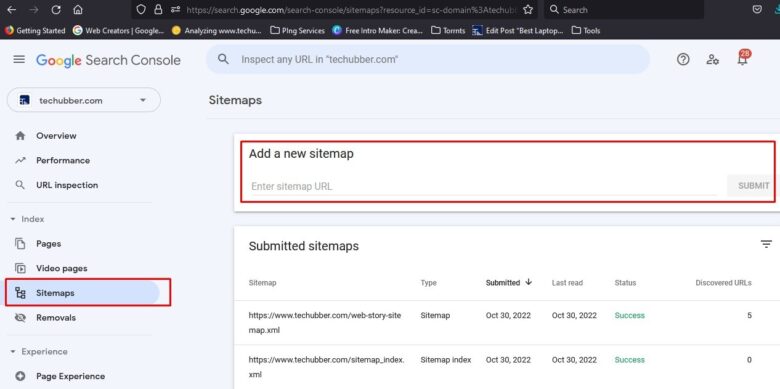
This will generate a new sitemap URL for Web Stories: http://techubber.com/web-story-sitemap.xml
You can copy the new sitemap URL generated for web stories and submit it to Google Search Console > Sitemaps.

You can also check if web story URLs are indexed using the URL Inspection Tool. If it is not indexed, you can also submit request for indexing. Google will add the URL to a priority crawl queue.
Best Practices for Creating Google Web Stories
- Prefer video story telling if feasible
- Create suspense in your story from one page to another and take the user along your narrative. Remember, web story is about story telling in brief.
- Use engaging elements.
Stories are meant to be interactive and engaging for users. Create multiple story pages with catchy graphics and text so you capture viewer attention and get them excited to tap and learn more. I - Use good quality images and videos
Don’t use distracting images and those which would interfere with your text.
- Use animations. But don’t over do it.
Avoid distracting or repetitive animations which can cause fatigue.
Other related links:
# Best Free Google Web Stories Builder And Creator # google web stories wordpress plugin # how to earn from google web stories # web stories for wordpress #how to create web story